Quickstart
Este capítulo permite um início rápido à utilização do TypeScript e a configuração do PHPStorm como IDE de programação. As seções a seguir apresentam a criação de três projetos que demonstram os recursos do TypeScript de forma simples e objetiva.
Projeto Hello World!
Um projeto básico, do tipo "hello world", pode ser criado no PHPStorm seguindo os seguintes passos.
Criar o projeto
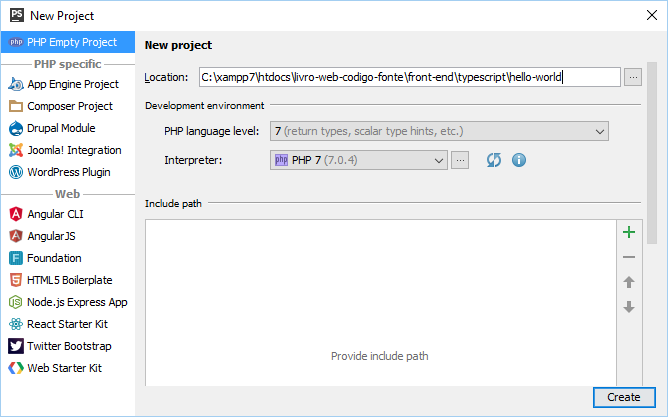
Por meio do menu File -> New Project crie um novo projeto. Na janela New Project escolha o tipo de projeto PHP Empty Project e informe onde os arquivos serão armazenados.

Configurar o suporte para o TypeScript
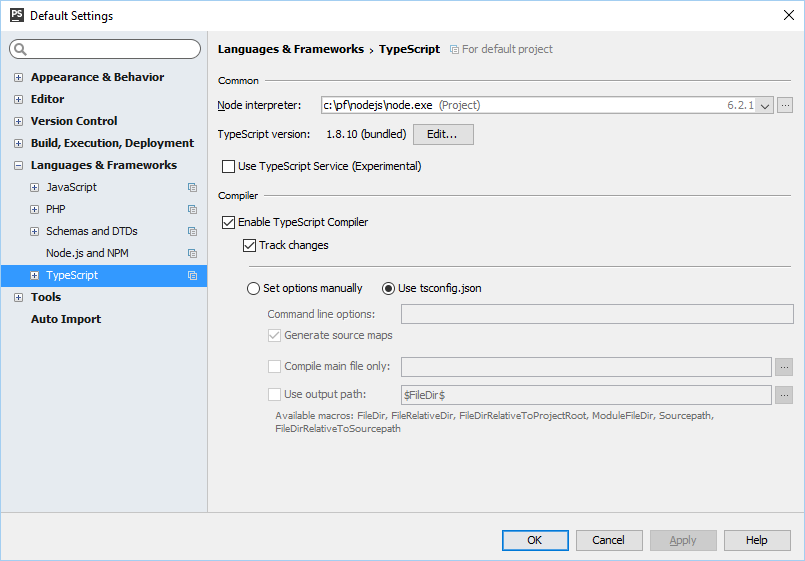
Por meio do menu File -> Default Settings (para configurar apenas o projeto atual use apenas Settings) na página Languages & Frameworks -> TypeScript informe a localização do NodeJS e marque as opções Enable TypeScript Compiler e Track changes. Por fim, escolha a opção Use tsconfig.json.

Após fazer essa configuração para o modo padrão (Default settings) você não precisará fazer isso novamente para novos projetos.
Hora do código
Crie o arquivo index.ts com o conteúdo a seguir.
function mensagem(nome) {
return "Olá, " + nome + "! Seja bem-vindo(a)!";
}
var pessoa = "José";
console.log(mensagem(pessoa));
Se você já conhece JavaScript certamente está pensando: mas... isso é JavaScript! E é isso mesmo. Veremos mais sobre isso daqui a pouco.
Execute o código
Por meio do PHPStorm é possível executar código TypeScript usando o NodeJS. Você também pode usar o formato padrão de incorporar o código em uma página HTML e executá-lo no browser. Entretanto, um procedimento anterior precisa ser feito. O NodeJS e o browser não entendem TypeScript. Assim, será necessário usar o processo conhecido como "transpiling" (algo como "transpilar") para traduzir o código TypeScript para JavaScript.
Antes de escolher um modo de execução, é necessário configurar o PHPStorm.
Crie o arquivo tsconfig.json. O PHPStorm já tem um template padrão. Basta usar o menu File -> New e escolher o template tsconfig.js File. O conteúdo desse arquivo será algo como o seguinte.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true
},
"exclude": [
"node_modules"
]
}
Não vou explicar o significado disso agora. Veremos isso mais adiante. Por enquanto, entenda que esse arquivo é parte do processo.
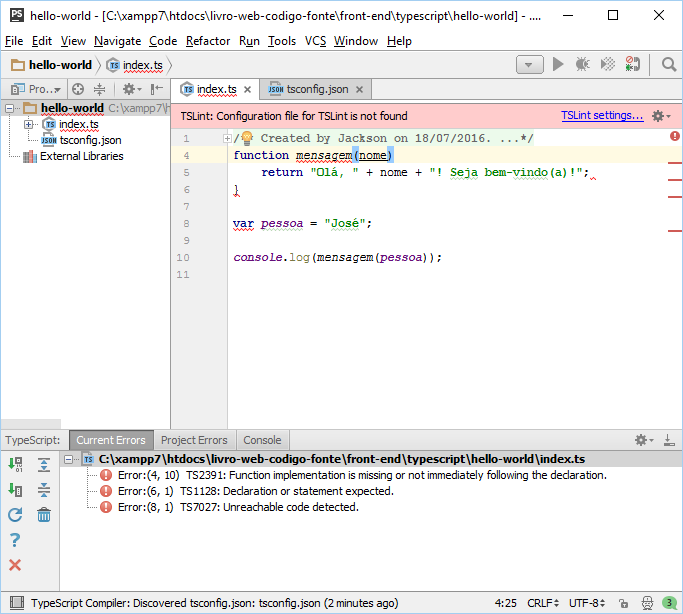
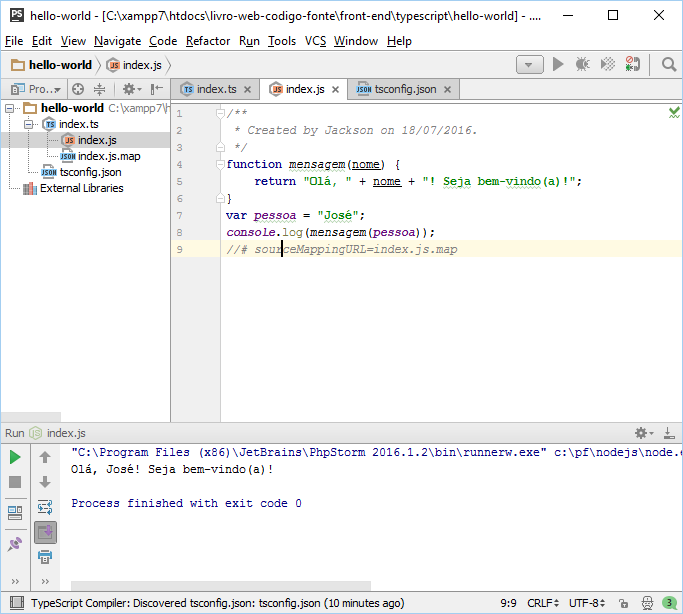
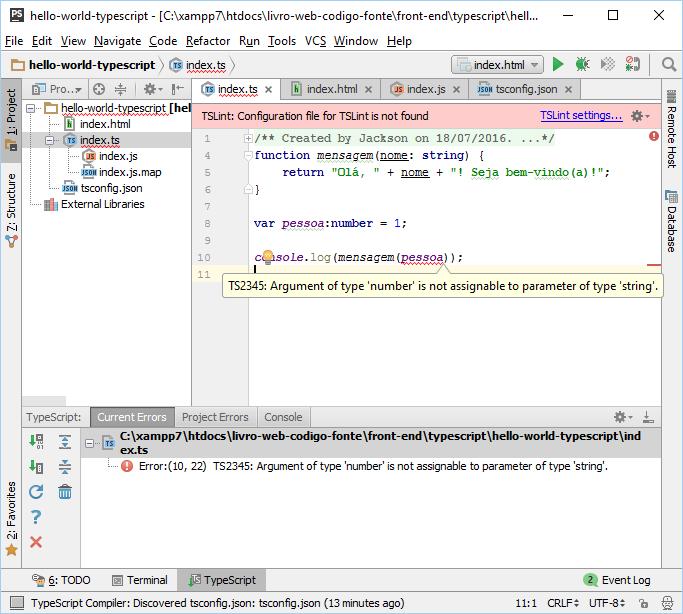
Depois disso, o painel do TypeScript mostrará erros de compilação em tempo-real. Por enquanto, com o código contendo, na verdade, conteúdo JavaScript, não será possível notar o poder desta ferramenta. Mas, para vê-la em ação, modifique o código, gerando um erro de sintaxe, por exemplo. A figura a seguir exemplifica esse processo.

A figura mostra que o painel TypeScript indicou vários erros no arquivo. Isso é de grande ajuda. Esse processo de "compilação" ocorrerá automaticamente, após cada mudança no arquivo index.ts.
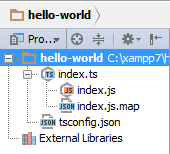
Também como resultado do processo de "compilação", foram gerados dois arquivos: index.js e index.js.map. O primeiro deles é um arquivo JavaScript, que tem o mesmo conteúdo do arquivo index.ts, como seria de se esperar. O segundo é um arquivo utilizado pelo PHPStorm, para identificar pontos de transformações entre os arquivos TypeScript e JavaScript.

Executando no NodeJS
Abra o arquivo index.js e, por meio do menu Run -> Run, execute o arquivo. No menu flutuante escolha index.js. O painel Run apresentará o resultado da execução.

Efetivamente, o arquivo index.js está sendo executado pelo NodeJS, não o arquivo index.ts. Não se perca aqui. A configuração do PHPStorm indica que sempre que houver uma modificação no arquivo index.ts então ele será compilado, gerando o arquivo index.js. Por isso não há um problema com essa forma de trabalho. Se você quiser garantir adicionalmente (manualmente) a compilação do arquivo TypeScript pode seguir o passo seguinte.
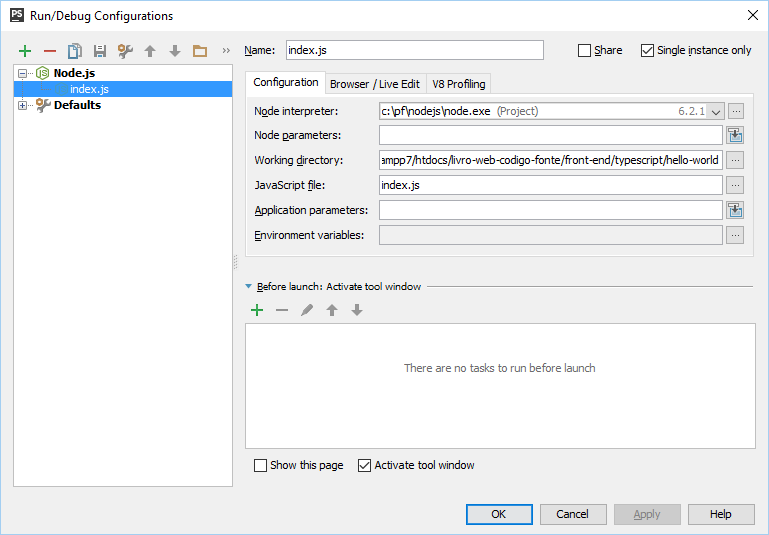
Use o menu Run -> Edit configurations para abrir a janela Run\Debug Configurations. A figura a seguir ilustra a janela no momento.

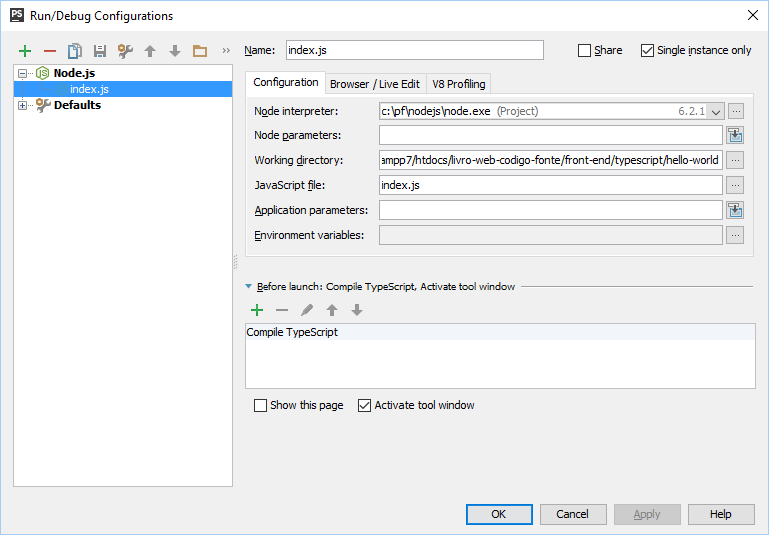
Clique no sinal "+" e escolha Node.js. Na opção JavaScript file informe index.js. Na seção Before launch: Activate tool window clique no sinal "+" e escolha Compile TypeScript.

Executando no browser
Crie o arquivo index.html, com o conteúdo a seguir.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="index.js"></script>
</head>
<body>
</body>
</html>
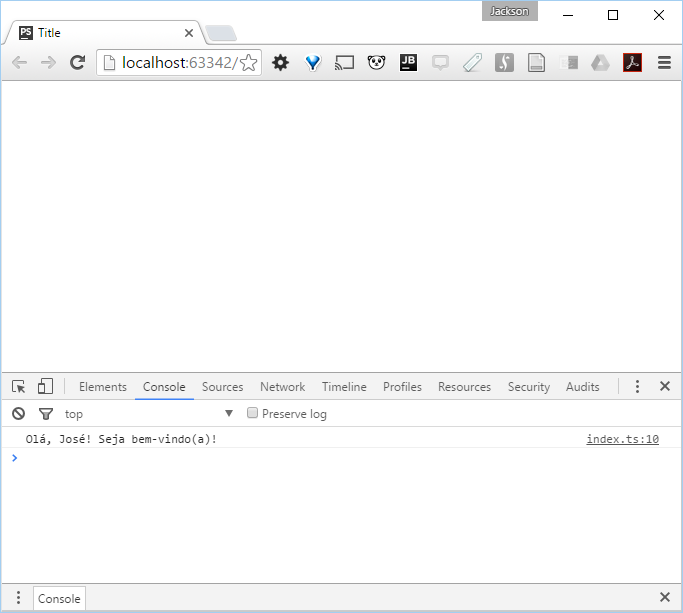
Clique sobre o arquivo com o botão direito do mouse e escolha Run index.html. Isso vai abrir uma janela do browser.

A página está em branco (sem conteúdo). Por isso, para ver a saída, ative o painel de desenvolvedor e escolha a aba Console. Um fluxo de trabalho interessante é não fechar a janela do browser. Mantenha-a aberta e, após alterações no TypeScript, atualize-a utilizando a tecla F5.
Esses modos de execução não são certamente úteis em qualquer tipo de trabalho. Para o momento inicial, entretanto, funcionam muito bem. Escolha um deles e bom trabalho!
Hello World, TypeScript!
Como já disse, o projeto Hello World não apresenta diferenças entre o TypeScript e o JavaScript. Então, vamos começar a fazer algumas modificações no código: adicionar tipos.
O TypeScript permite a definição de tipos de dados para variáveis. Com isso, o código do arquivo index.ts é modificado para o seguinte.
function mensagem(nome: string) {
return "Olá, " + nome + "! Seja bem-vindo(a)!";
}
var pessoa:string = "Maria";
console.log(mensagem(pessoa));
O código adiciona duas modificações importantes:
- A variável
pessoaé do tipostring. A sintaxenome: tipoé típica do TypeScript para indicar esse tipo de informação; - Na função
mensagem()o parâmetronomeé do tipostring.
Verifique a comparação com o arquivo index.js.
| index.ts | index.js |
function mensagem(nome: string) {
return "Olá, " + nome + "! Seja bem-vindo(a)!";
}
var pessoa:string = "Maria";
console.log(mensagem(pessoa));
|
function mensagem(nome) {
return "Olá, " + nome + "! Seja bem-vindo(a)!";
}
var pessoa = "Maria";
console.log(mensagem(pessoa));
|
Como se poderia esperar, o código JavaScript continua idêntico, mesmo com a utilização de tipos de dados no arquivo TypeScript. Modifique o arquivo index.ts mais uma vez.
function mensagem(nome: string) {
return "Olá, " + nome + "! Seja bem-vindo(a)!";
}
var pessoa:number = 1;
console.log(mensagem(pessoa));
Esse é um erro simplório, certamente, mas demonstra recursos interessantes.
A variável pessoa tem o tipo number (representa um valor numérico). Segundo, na chamada da função mensagem() há um erro: não se pode atribuir um valor do tipo number para um parâmetro do tipo string.
Tanto o editor quanto o painel TypeScript apresentam indicações do erro.

Isso é muito interessante do ponto-de-vista do desenvolvedor, principalmente para grandes projetos.
Os próximos dois projetos apresentarão recursos voltados para a programação orientada a objetos.
Hello World, Interfaces!
Interfaces são um recurso muito importante em linguagens fortemente tipadas, como Java e C#. Com TypeScript não é diferente, pois esse recurso também está disponível. Modifique o arquivo index.ts para o seguinte.
interface Pessoa {
primeiroNome: string;
ultimoNome: string;
}
function mensagem(pessoa: Pessoa) {
return "Olá, " + pessoa.primeiroNome + " " + pessoa.ultimoNome + "! Seja bem-vindo(a)!";
}
var pessoa:Pessoa = {
primeiroNome: "José",
ultimoNome: "Silva"
}
console.log(mensagem(pessoa));
Vamos por partes. Primeiro, a definição da interface Pessoa.
interface Pessoa {
primeiroNome: string;
ultimoNome: string;
}
A sintaxe é interface Nome { lista de atributos e métodos }. Neste caso, o código define a interface Pessoa, que tem os atributos primeiroNome (do tipo string) e ultimoNome (também string).
Geralmente, as linguagens de programação mais conhecidas requerem que o código crie uma classe para implementar a interface. Com TypeScript isso não é necessário.
var pessoa:Pessoa = {
primeiroNome: "José",
ultimoNome: "Silva"
}
O código cria a variável pessoa, do tipo Pessoa. O valor atribuído a ela representa uma "estrutura" que combina com a definição da interface Pessoa. Isso é tudo. Não é necessário criar uma classe que implementa a interface para criar uma instância de objeto com a sua estrutura.
Agora é sua vez de brincar um pouco. Veja o código do arquivo index.js. O que mudou? Perceba como o PHPStorm ajuda na completação de código. Gere erros no código para ver o resultado da compilação.
Hello World, agora com classe!
Juntamente com o recurso de interfaces, a utilização de classes em programação orientada a objetos permite a definição de uma estrutura de dados. A seguir, o código do arquivo index.ts.
interface Pessoa {
primeiroNome: string;
ultimoNome: string;
}
class Aluno {
nome: string;
constructor(public primeiroNome:string, public ultimoNome:string) {
this.nome = primeiroNome + " " + ultimoNome;
}
}
function mensagem(pessoa: Pessoa) {
return "Olá, " + pessoa.primeiroNome + " " + pessoa.ultimoNome + "! Seja bem-vindo(a)!";
}
var pessoa = new Aluno("José", "Silva");
console.log(mensagem(pessoa));
Mais uma vez, vamos por partes. Primeiro, a definição da classe Aluno.
class Aluno {
nome: string;
constructor(public primeiroNome:string, public ultimoNome:string) {
this.nome = primeiroNome + " " + ultimoNome;
}
}
A sintaxe é class Nome { definições }. Neste caso, ocorre o seguinte:
- A classe
Alunopossui o atributonome, do tipostring; - O construtor da classe (definido pela função
constructor()-– perceba que não é utilizada a palavrafunction) aceita dois parâmetros:primeiroNome, do tipostring, eultimoNome, tambémstring.
Os parâmetros do construtor da classe Aluno também são marcados com public. Isso quer dizer que o código está utilizando um recurso da linguagem que cria, automaticamente, atributos públicos conforme esses parâmetros do construtor.
Agora... veja o que aconteceu com o arquivo index.js. Certamente, o código demonstra o emprego de um esforço maior para conseguir o mesmo recurso.
A variável pessoa recebe uma instância (objeto) de Aluno. Na sequência, algo chama a atenção. A definição da função mensagem() indica que ela continua aceitando um parâmetro do tipo Pessoa. Entretanto, a chamada da função indica que está sendo passado um valor do tipo Aluno. O que chama a atenção é que a compilação não indicou erros. O que acontece?
Estruturas de dados representadas por interfaces, classes e objetos têm uma relação bem próxima. O TypeScript interpreta, na verdade, a correspondência da estrutura do valor. Como a estrutura da variável pessoa (que é do tipo Aluno) combina com a estrutura do parâmetro pessoa da função mensagem() (que é do tipo Pessoa), não há erro. Aqui, "combinar" significa: ambos os tipos de dados contêm os atributos primeiroNome e ultimoNome (com seus tipos de dados correspondentes).
Esse é o mesmo recurso que torna válido o código a seguir.
var pessoa = { primeiroNome: "José", ultimoNome: "Silva" };
O objeto atribuído à variável pessoa contém a estrutura esperada para combinar com o tipo do parâmetro da função mensagem().
Isso conclui o Quickstart.